| Page affichée à 13:00:38 samedi 21 décembre 2024 Ce site n'utilise pas de cookie |
 |
Dôme acoustique | Compteur pour tout le site : 17 184 661 Nombre actuel de lecteurs : 401 Les menus pour smartphone. |
Faire un don par PayPal |
| Le site de Dominique, un amateur passionné |
4-14 : Images et Web
Mise à jour : 9 juin 2022, Antidote 11.
Remarques :
Initialement le chapitre "Images" était intégré dans le chapitre "Créez votre site Web".
Mais la gestion des images va plus loin que cela : A chaque fois que vous envoyez une image à quelqu'un, ou que vous insérez une image dans un texte dans Word, dans un message sur un forum, dans un courriel, une bonne gestion de l'image sera appréciée de tous.Maintenant que ce chapitre est rédigé, il sera indiqué sur les forums à chaque fois que nécessaire.
Je suis certain que ce n'est pas une mauvaise volonté de la part de ceux qui envoient des images trop grandes : C'est une méconnaissance.
Taille et écran :
Vous ne savez pas à l'avance le logiciel de visualisation d'images qui sera utilisé par votre lecteur.
Certain logiciels affichent directement le nombre de points ou pixels de l'image.
D'autres logiciels réduisent la taille de l'image à la taille de l'écran.Un écran "normal", c'est, en 2022, 1600 ou 1920 Pixels.
Donc si vous voulez que l'image que vous envoyez s'affiche a coup sur "plein écran" chez votre lecteur, elle ne doit pas dépasser 1920 pixels de large.
En pratique, et avec des marges de chaque coté (84%) c'est 1613 pixels.
Je considère que c'est une forme de respect comme une autre que d'en tenir compte.
Indépendamment du respect, si vous voulez que le lecteur se rende compte d'un simple coup d'oeil de ce qu'il y a sur votre image, il ne faut pas qu'il ait à utiliser les ascenseurs verticaux et horizontaux.Dans un site Internet, la taille de l'image est explicitement spécifiée.
Elle s'affichera donc comme il faut dans tous les cas.
Taille et temps :
Le gros problème des images est le volume qu'elles prennent et le temps qu'elles mettent pour se charger.
Prenons une image de 677x412 pixels en jpg, la taille est de 83.3 Ko = 83.3 * 8 = 666 Kb.
Prenez un modem à 56 kbps (kilo bits par seconde) : La vitesse réelle de transmission ne dépasse pas 40 kbps.
Le temps de chargement sera de 666 / 40 = 16.7 s.Conclusion, si vous avez 4 images comme cela dans un texte, il faut attendre une minute pour tout voir.
Pour moi c'est trop long...
J'ai laissé le modem à 56 kbps "en mémoire d'une époque", aujourd'hui avec l'ADSL ou la fibre il y a eu un sacré progrés...Je vous invite à limiter la taille de vos images à 800 ou 1000 pixels maximum sur la plus grande dimension en pensant à ceux qui n'ont pas la chance d'avoir l'ADSL ou la fibre, et qui sont plus nombreux qu'on le croit.
Imaginons une image de 4 Mo = 4 x 8 = 32 Mb.
Imaginons une liaison ADSL à 6 MBPS (6 Mega dans le langage courant), l'image va mettre 32 / 6 = 5.3 s à arriver.
10 images comme cela et j'ai quitté votre site avant la fin de l'affichage.Pour être tout à fait clair :
C'est la responsabilité de celui qui envoie l'image de le faire au format qui convient.
Si vous faites n'importe quoi et que les lecteurs attendent pas, c'est bien fait pour vous...Sachez que ma liaison fibre est à 760 Mbps (Méga bits par seconde) et que vous avez 30 s maxi chrono en main pour afficher votre page...
Format :
Une erreur est de faire télécharger une image de 677x412 pixels et de l'afficher en 339x206 pixels.
Les éditeurs de html sont bien faits, cela fonctionne parfaitement.Mais quel est l'intérêt, du point de vue temps de chargement, de charger une image à un format supérieur à celui de l'affichage ?
Si vous affichez une image dans cette taille (339x206), chargez là dans cette taille (339x206).Une autre erreur et de ne charger qu'une seule image, pour l'afficher en tout petit dans la page, mais avec la possibilité de l'afficher en plus grand en double-cliquant dessus.
La page sera beaucoup trop longue a charger et ceux qui ne doublent click pas sur l'image sont pénalisés.
Dans ce cas, vous mettez dans votre site deux images, l'une au petit format, l'autre au grand format, avec deux noms différents.
Taille et impression :
Si vous portez à un labo une image numérique à imprimer, elle le sera en 320 DPI.
Le DPI, c'est le nombre de points (ou pixels) par pouce, c'est 320 points par pouce, c'est à dire 320 points pour 25.4 mm.Imaginons, le cas le plus courant, que vous vouliez une image au format 10x15 cm :
- 10 cm c'est 100 mm, c'est 100 / 25.4 = 3.973 pouces.
A 320 DPI, c'est 3.973 x 320 = 1260 points (ou pixels).- 15 cm c'est 150 mm, c'est 150 / 25.4 = 5.906 pouces.
A 320 DPI, c'est 5.906 x 320 = 1890 points (ou pixels).- Donc votre image doit faire : 1260 x 1890 = 2 381 400 points (ou pixels).
c'est à dire 2.4 Millions de pixels...Si votre appareil photo est utilisé à 4, 5, 6, 8 Millions de pixels, c'est que vous voulez imprimer en grand.
Pour une impression en 10x15 cm, la définition supplémentaire ne sert à rien, sauf pour zoomer une partie précise.
Retouche d'image :
Tous les PC sous Windows, même ceux avec Windows 95, ont un logiciel de retouche de la taille de l'image : Paint.
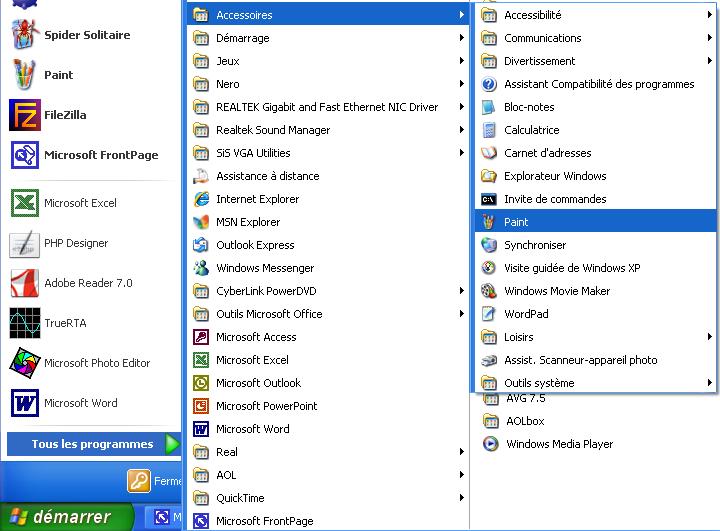
Ce logiciel est très facile à trouver : Démarrer ==> Tous les programmes ==> Accessoires ==> Paint.

Paint affiche les images en taille réelle : Si vous ne voyez pas les images en entier sur votre écran, est-ce bien ce que vous souhaitez ?
 |
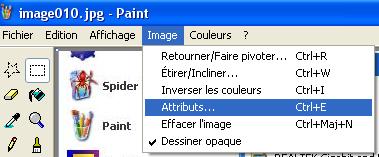
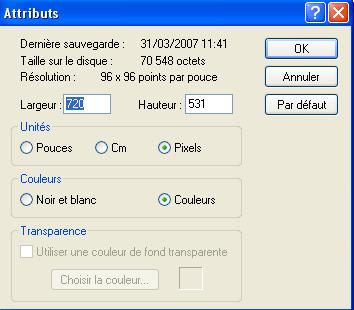
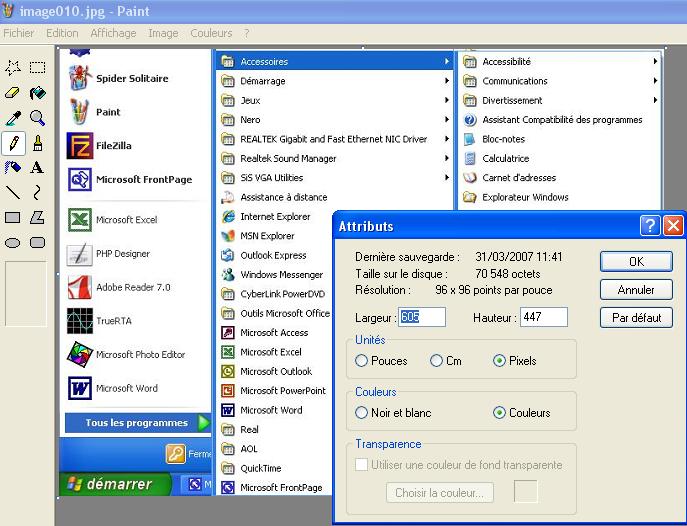
Trouver la taille de l'image : Image ==> Attribut. |
 |
Résultat : Image de 720 x 531 Pixels. |
Certains forums limitent, avec raison, la taille à 600 Pixels de large.
Notre image fait 720 pixels de large. Il faut donc la réduire de 600 / 720 = 0.833.
0.833 x 100 = 83.3 %. Nous prendrons 84 %.
 |
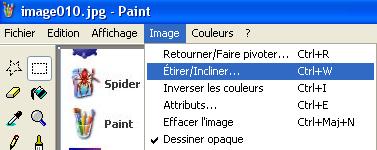
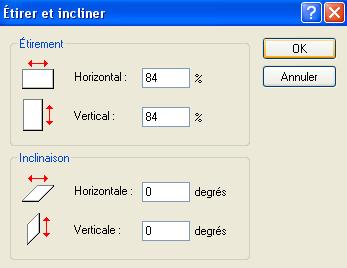
Étirer l'image : Image ==> Étirer/Incliner. |
 |
On rentre 84 en horizontal et vertical et on clique OK. Ce n'est pas compliqué de faire les choses bien... |
Le résultat est presque conforme aux attentes :

Le petit écart vient de l'arrondi : 0.833 devait être arrondi à 83 % et non à 84 %.
Ce n'est pas grave, il suffit de refaire un étirement de 600 / 605 = 0.992 ==> 99 %.Si vous avez une grosse série de photos, c'est long et fastidieux avec PAINT.
Heureusement il existe des logiciels qui vous le font automatiquement, telMiniphoto.
Le logiciel ne vous dispense pas d'avoir calculé vous même le pourcentage de réduction dont vous avez besoin...
Code html :
L'image est centrée, sans bordure.
Elle s'appelle image423.jpg et fait 824x617 pixels. (Oui, c'est grand, mais l'ADSL et la fibre sont passés par là).
Elle se trouve dans un répertoire images, différent de celui qui contient cette page :
- Les "../" servent à remonter d'un répertoire.
- "images/" change de répertoire.
- image423.jpg est le nom de l'image.
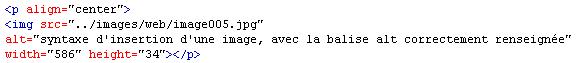
- alt="texte" affiche le texte entre guillemets si l'image n'est pas trouvée.
- Et pour être lu par tous les systèmes, on utilise des "/" et non des "\" comme WORD, qui est bon à rien en html.
L'attribut alt :
Si vous ne mettez pas l'attribut alt, la page s'affichera tout de même.
Si le navigateur Internet ne trouve pas l'image, il affichera le texte de la balise alt.
Quand Google scannera votre site, il utilisera le texte de la balise alt pour essayer de savoir ce que représente l'image.
L'exemple ci-dessus est sans intérêt pour Google.
L'exemple ci-dessous est plus pertinent.

Si vous voulez un site Internet correctement référencé dans Google, des balises alt bien remplies sont un plus.
Image centrée :
En 2022, avec les CSS, j'utilise une autre syntaxe pour dire que l'image doit être centrée.
<p align="center"> est remplacé par <div class="image-centrer">.
</p> est remplacé par </div>
image-centrer est défini dans les CSS.
Un grand merci pour votre visite. --- Retour direct en haut de la page ---

Un grand-père facétieux disait à ses petits enfants que le grand truc blanc tout en haut du Puy-de-Dôme était un thermomètre géant.
Quand il deviendra tout rouge il faudra vite se sauver, parce que le volcan va se réveiller !!!
Dôme Acoustique
Contrôle de validation W3C du code HTML 5 de la page, copiez l'adresse de la page avant de cliquer sur le lien.
Contrôle de validation W3C des CSS de la page, copiez l'adresse de la page avant de cliquer sur le lien.
Test "responsive" en simulant des écrans de smartphone de résolution différentes.
Ce sont trois outils de contrôle pour le webmaster du site Dôme Acoustique, c'est inutile pour les utilisateurs.
Avoir le lien dans chaque page est plus simple pour les retrouver.